I recently started using GitHub as part of another blog post demonstrating how to integrate Ansible with vRealize Automation. It occurred to me that I could also use Github as a place to store scripts with version control as well as any other code I needed to deploy to a VM after it is provisioned from vRA. In this guide I will show you how to create a blueprint that your end users can utilize their Github content to automate their code deployments. Note: this guide requires that the provisioned VM’s have internet access to connect to GitHub.com if you want to do the same behind your firewall you can use GitLab see my blueprint to deploy this locally.
Pre-Reqs:
- Installation of vRealize Automation 7 (Should also work in 6.x but I have not tested)
- Working knowledge of Administering vRealize Automation
- A Linux blueprint with the vRealize Automation Agent installed see my guide here
- The example script I am running requires wget installed in the template and SELinux set to passive mode see guide here
- A quite place where you will not be interrupted
Overview of this example
- Create a shell script on your Github account
- Create a blueprint with custom properties that will use wget in the guest provisioned from vRA to run the specifed script
- Present a form for your end user requestor to enter the URL to the script they want to run, the script name and any arguments they want to pass to the script when it is executed.
Let’s start by creating our blueprint
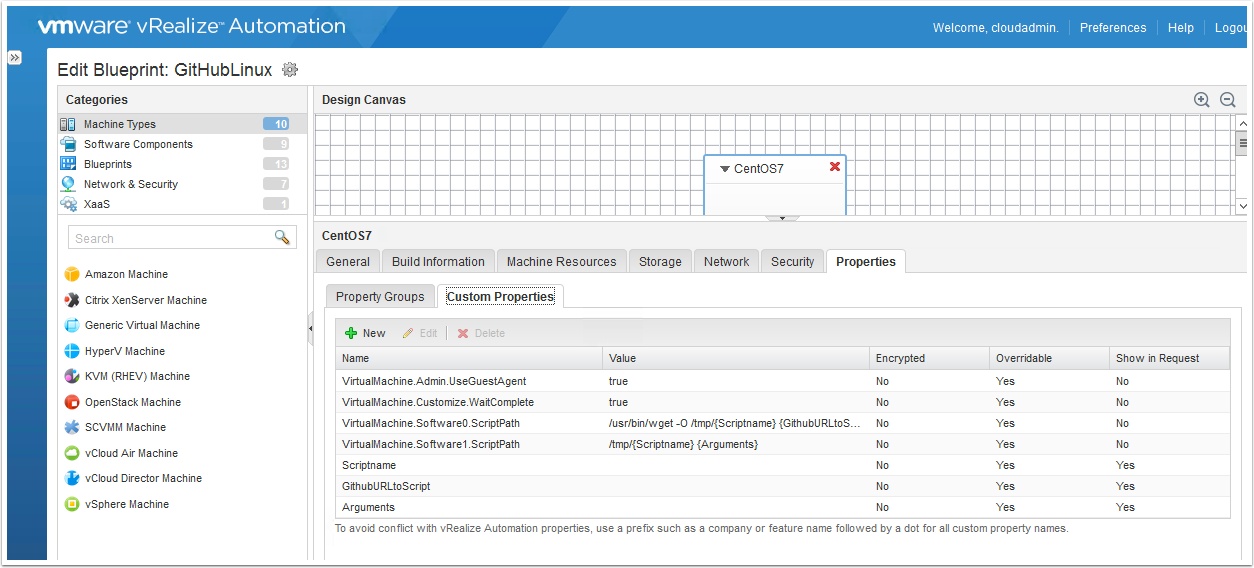
Create a new Linux Blueprint with the following properties defined.
VirtualMachine.Admin.UseGuestAgent true
VirtualMachine.Customize.WaitComplete true
VirtualMachine.Software0.ScriptPath /usr/bin/wget -O /tmp/{Scriptname} {GithubURLtoScript}
VirtualMachine.Software1.ScriptPath /tmp/{Scriptname} {Arguments}
Scriptname
GithubURLtoScript
Arguments
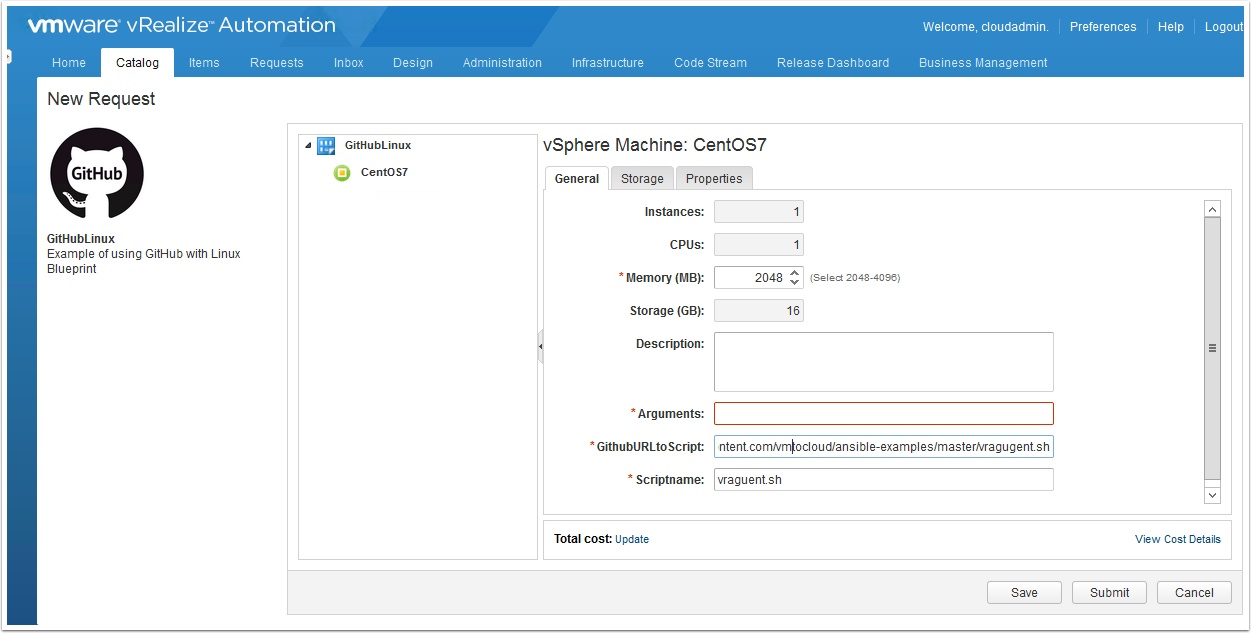
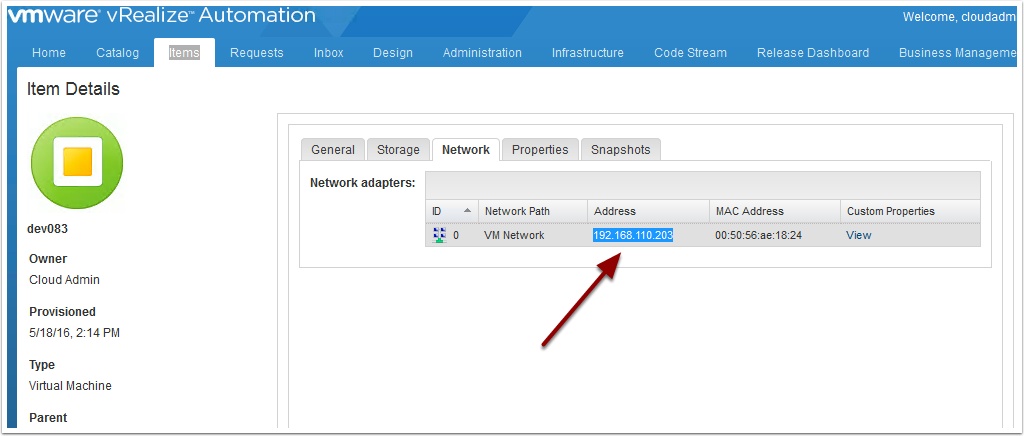
Publish and entitle the blueprint and fire off a request.
Notice the properties, I will show you how to get each of them
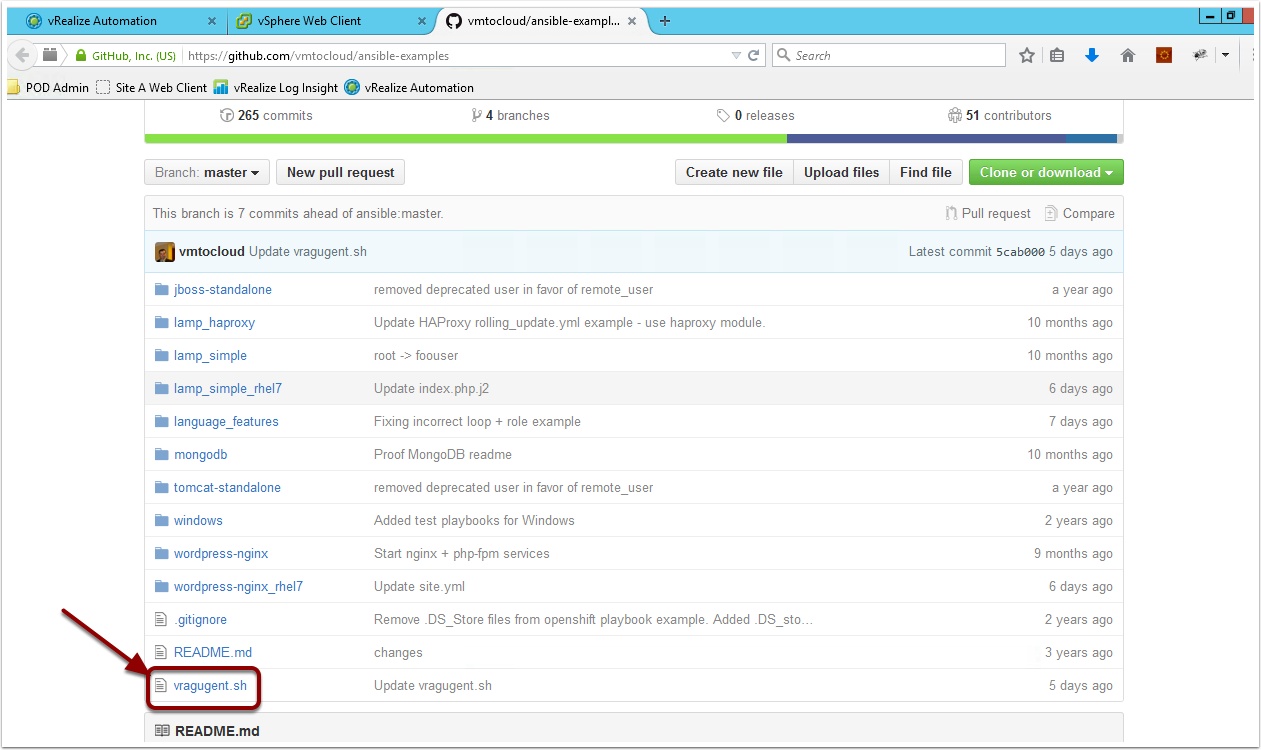
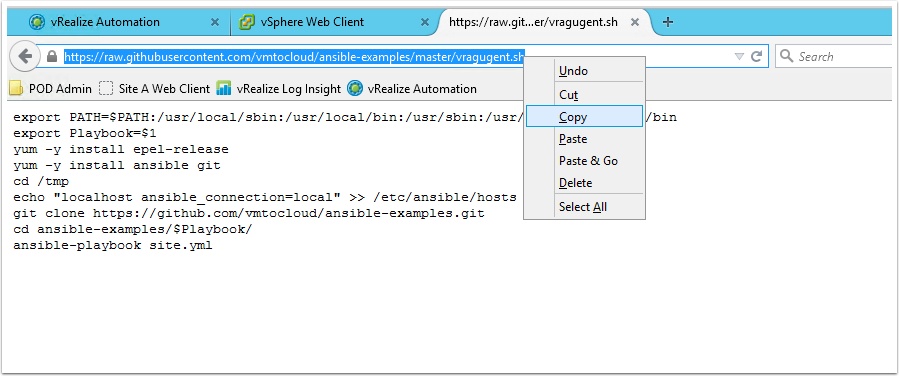
Go to my Gihub Ansible Examples Repository and scroll down and click the vragugent.sh file and click on it
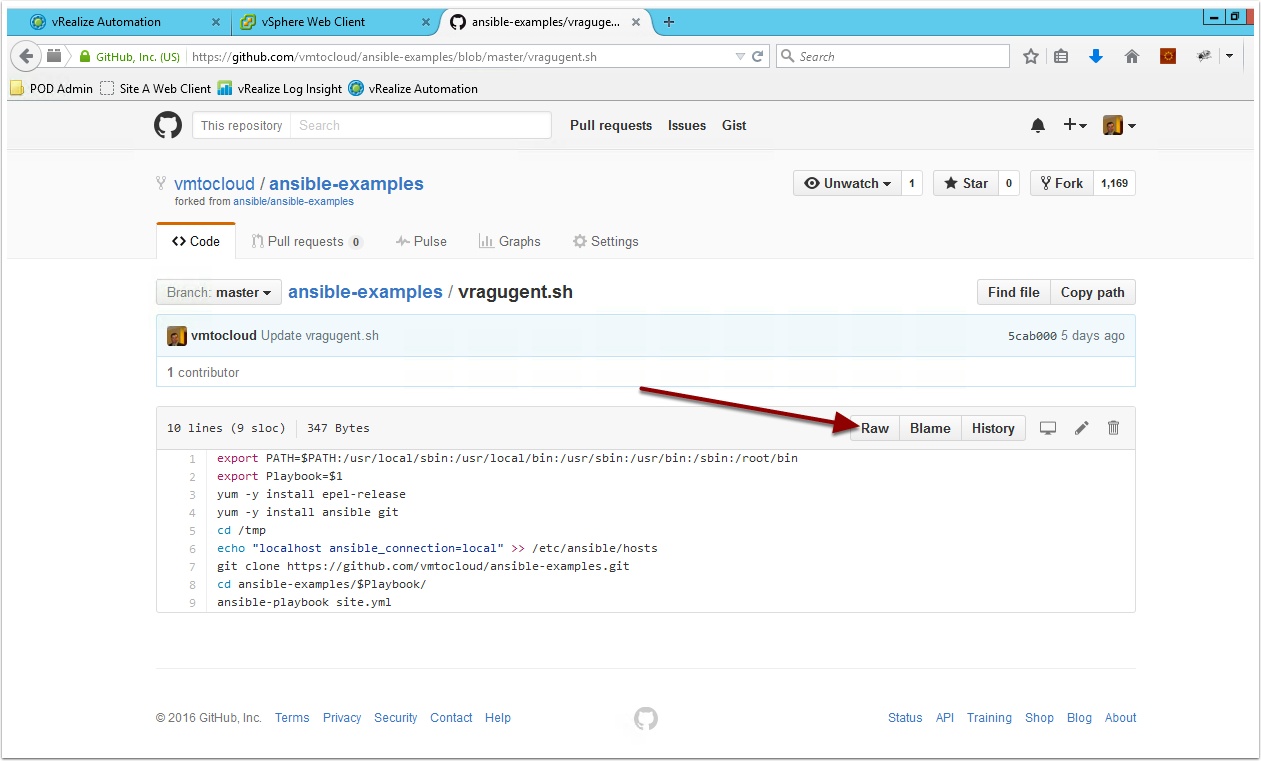
Now click the RAW button to get the link URL to the RAW script file
Notice I created this script to install Ansible and Git and then clone my repo and run the playbook provided as an argument
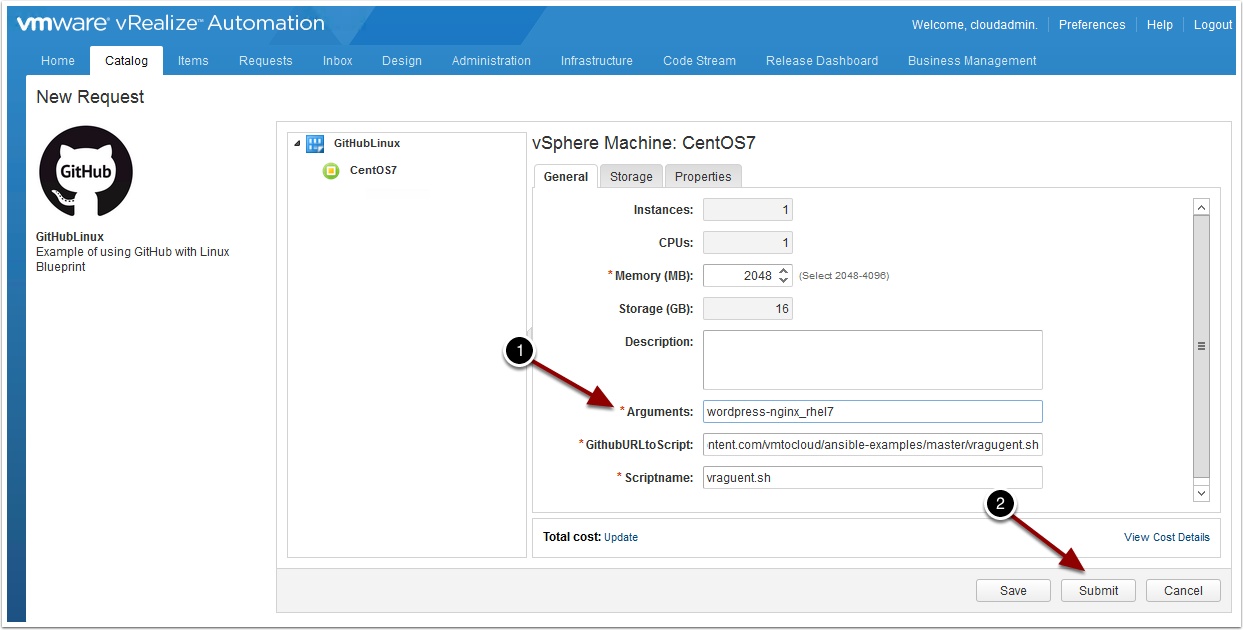
Paste that into the GithubURLtoScript field the script name is the name of the script in the URL above it
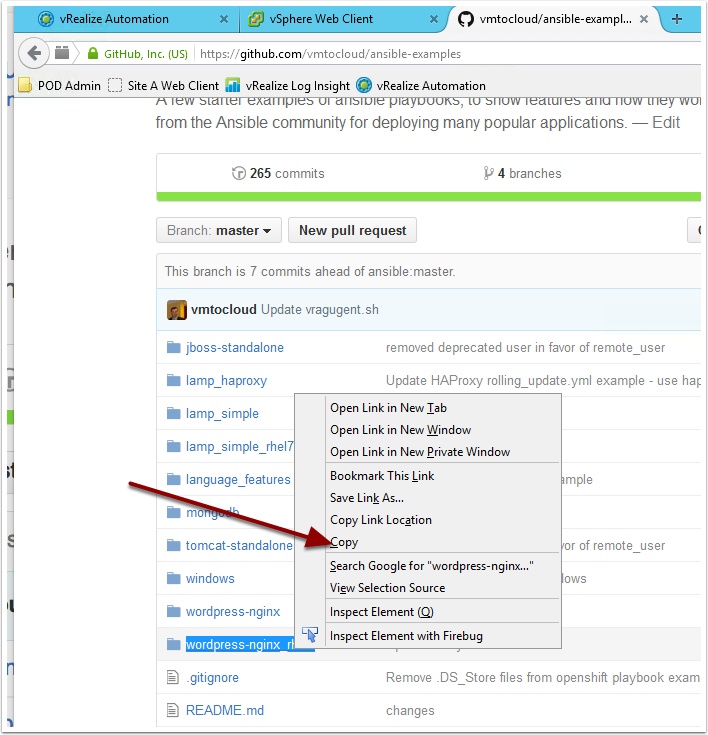
For the arguments we need to tell the script what playbook to run, go back to my Repo and copy the name of the playbook you want to run
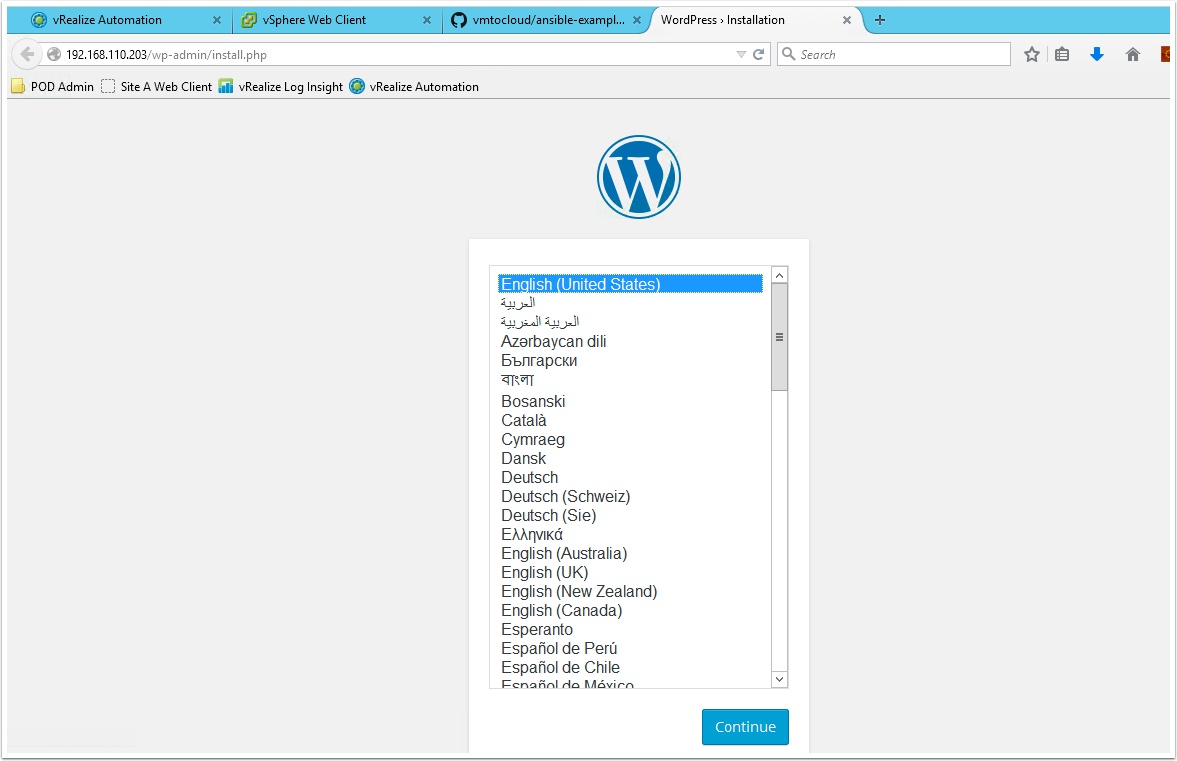
Note: This script is tested for the RHEL/CENTOS7 Playbooks lamp_simple_rhel7 and wordpress-nginx_rhel7












Awesome dude..
Shoot, so that’s that one suoesspp.
I’m a 1/3 can or less of water kind of guy, SarahK. Adding a 1/4 cup of prepared Minute Rice bulks up condensed Chicken Noodle soup quite nicely too.Jack.
Good to find an expert who knows what he’s tanlkig about!
I am totally in love with those pants you made! I'll bet you almost cause traffic accidents in them. =DLove the nail color & all your pretty jewelry.
awesome giveaway :)…i cant say i have many memories sence both hunter and leigha were early losses. however, with both i had dreams of them before we even knew i was pregnant. Which is why i know their sexes, the dreams and my instinct told me what i needed to know.
Need to find effective online marketing that isn’t completely full of it? I apologize for sending you this message on your contact form but actually that’s exactly where I wanted to make my point. We can send your ad message to sites through their contact forms just like you’re reading this ad right now. You can target by keyword or just do bulk blasts to websites in any country you choose. So let’s say you’re looking to send an ad to all the mortgage brokers in the United States, we’ll grab websites for only those and post your promo to them. Providing you’re promoting something that’s relevant to that niche then your business will get an awesome result!
Write a quickie email to evie2535gre@gmail.com to find out how we do this
’Text To Speech’ sounds like a lifeless Robot – Not anymore!. To hear a free demo now. Just send us an email here: katesepage@gmail.com
Were you aware that notes like these that come through your website’s contact page are in effect a highly effective way to get more visitors and sales for your online or offline business? How exactly is this done? Easy peasy, we put together an ad for your business and we mass post it to lots of website contact forms on any kind of website you want. Do these types of ads work? By reading this now, you just proved that they do! The awesome thing is, this doesn’t cost more than a cup of coffee a day! Want to find out more? just reply to this email address: ErnestLilliana57358@gmail.com